
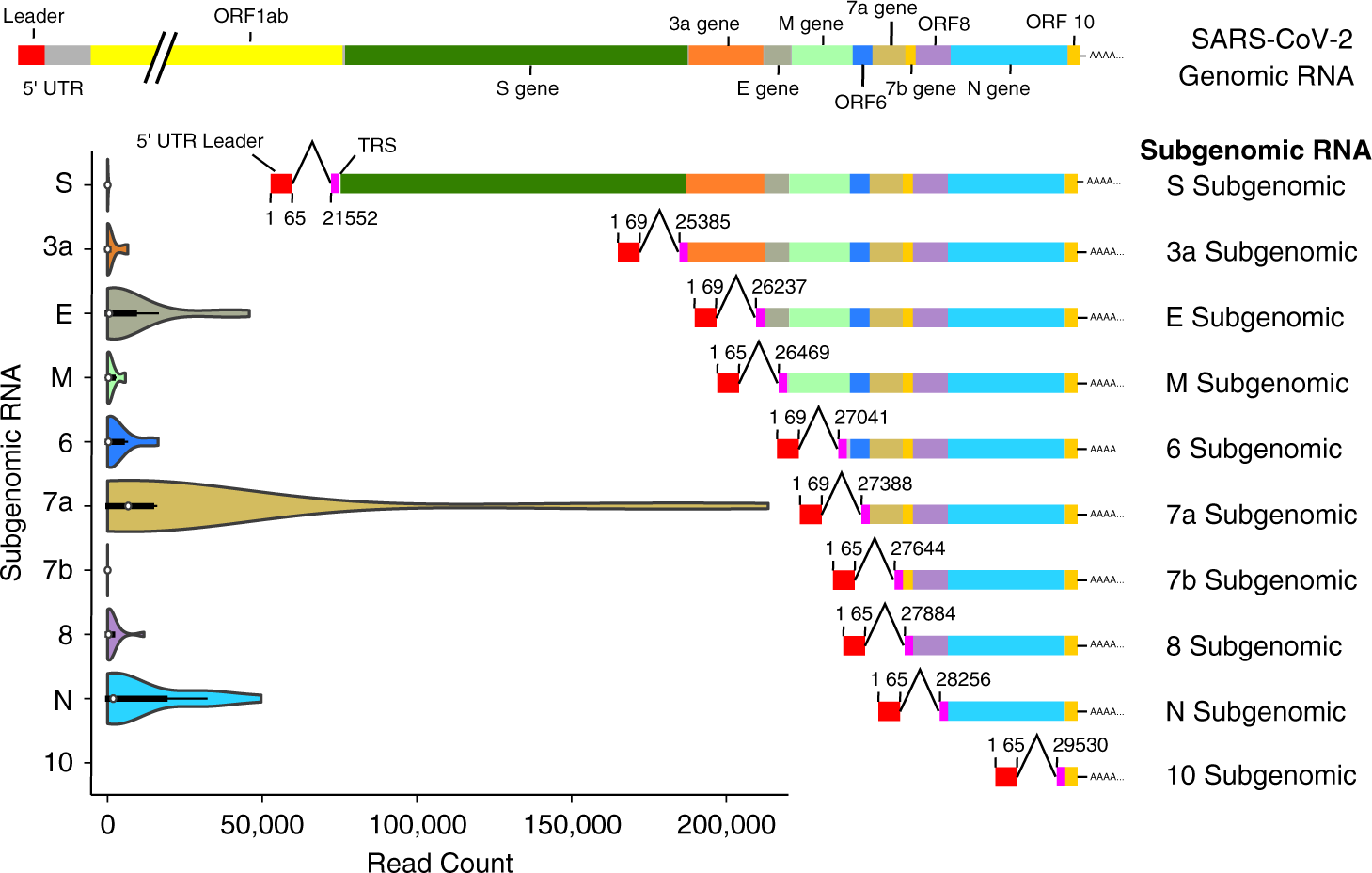
SARS-CoV-2 genomic and subgenomic RNAs in diagnostic samples are not an indicator of active replication | Nature Communications

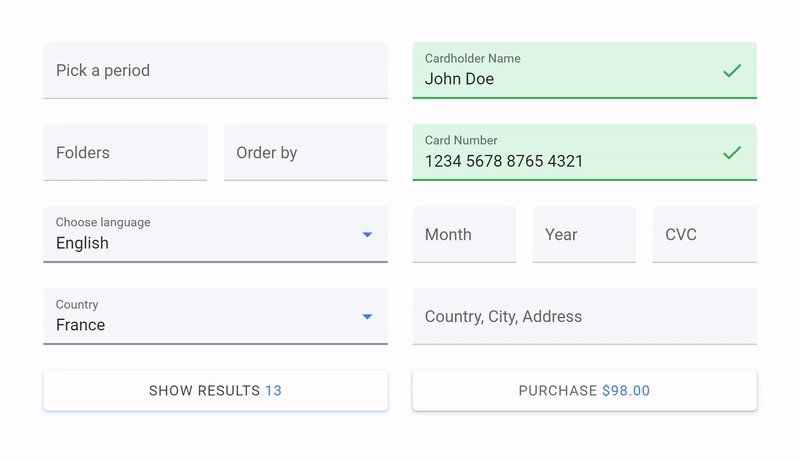
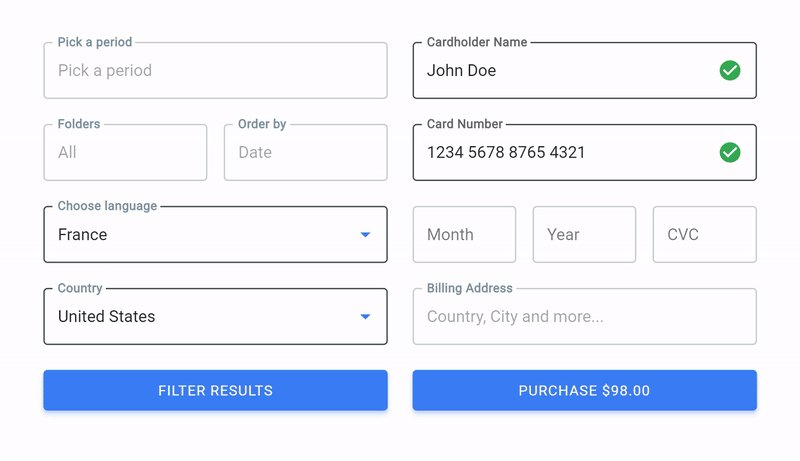
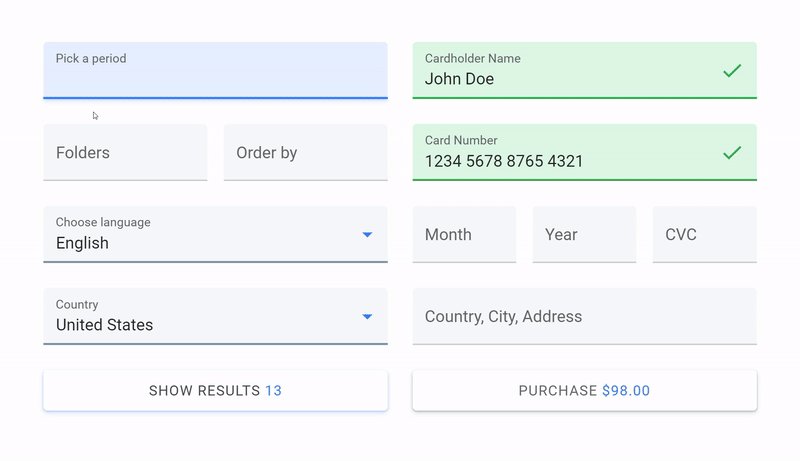
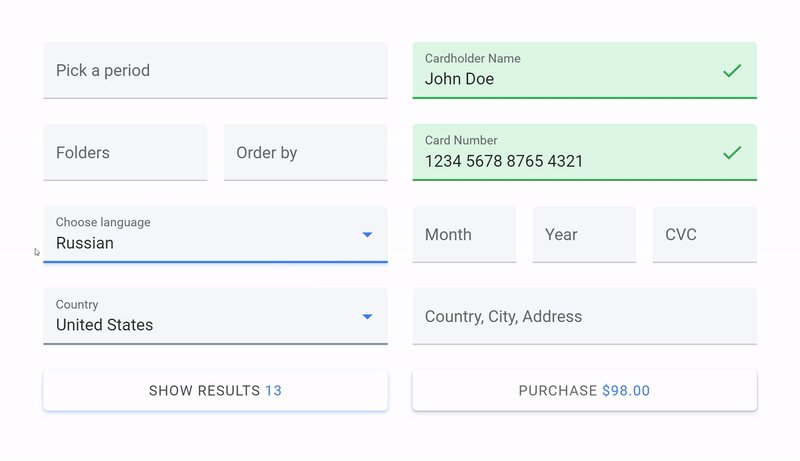
Select inside InputAdornment causes crash with material-ui/core 3.9.1 (works with 3.9.0) · Issue #14360 · mui-org/material-ui · GitHub